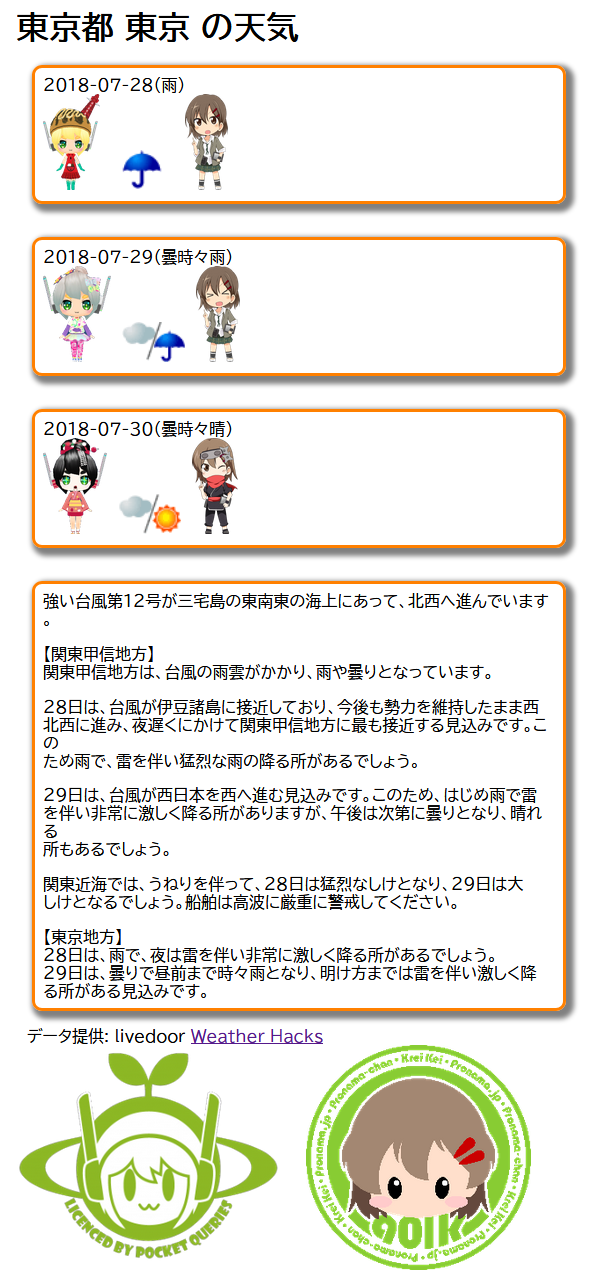
livedoorさんが提供しているWeather Hacks(天気予報データを取得するサービス)を使って天気予報のデータを取得して、 天気予報を表示してさらにその内容をWeb Speech APIを使って音声合成で喋ります。
82行目の地域コードを書き替えたら好きな地域の天気予報を表示させる事ができます。 地域コード130010は東京のコードです。
Javascripは同一ドメイン以外のアクセス制限があるので、phpでWeather Hacksからjsonをダウンロードして、 そのデータをそのままJavaScriptに渡しています。(ソースコードのダウンロードからzipをダウンロードすると、そのphpのファイルも入っています)
サンプルプログラムの動作確認がしやすいように、ドメインのアクセス制限を緩和したhttps://www.wabiapp.com/Test/get_weather.phpでその処理を行っていますが、 必ず5秒待ってからjsonをダウンロードするように細工しています。実際に自分のプログラムからjsonを取得する際には、自サーバーへphpを置くなどしてください。

夏休み プチプログラミング コンテスト2018 に参加しようと思い、このプログラムを作成しました。
プチプログラミングという事で、100行以内ぐらいを目指して98行になりました。コメントと空行を除いたら68行になります。
ソースコードの右下にある「サンプルの実行」ボタンを押すとプログラムを実行できます。
ここからダウンロードしてください。
<!doctype html>
<html>
<head>
<title>天気予報を表示して喋るプログラム</title>
<style type="text/css">
.box {
padding: 0.5em;
margin-bottom: 1em;
border: solid 3px #ff8000;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
box-shadow: 4px 4px 4px 4px gray;
}
</style>
<script>
// XMLHttpRequest生成
var req = new XMLHttpRequest();
// REST-APIのステータス取得処理
req.onreadystatechange = function()
{
if ( 4 == this.readyState && 200 == this.status ) {
if( this.response ) {
// 読み込んだjsonデータをパース
var dat = JSON.parse( this.response );
// 1日分のhtmlを作成
function makeDateHtml( day ) {
var queryChanImg = [ "query_chan_osaka.png", "query_chan_tokyo.png", "query_chan_kyoto.png" ];
var pronamaChanImg = [ "201312_SD.png", "sd04.png", "201503_SD.png" ];
var html = "<div class='box' style=''>";
html += day.date;
html += "(" + day.telop + ")";
html += "<br/>";
html += "<img height='96px' src='./img/" + queryChanImg[ i % 3 ] + "'/>";
html += " <img width='64px' src='" + day.image.url + "'/>";
html += " <img height='96px' src='./img/" + pronamaChanImg[ i % 3 ] + "'/>";
html += "</div>";
return( html );
}
var html = "";
// タイトルの設定
document.getElementById( "title" ).innerText = dat.title;
// 3日間分のhtmlを作成
for ( i = 0; i < dat.forecasts.length; i++ ) {
// 1日分のデータを取得
var day = dat.forecasts[ i ];
if ( null != day ) {
// 1日分のhtmlを作成
html += makeDateHtml( dat.forecasts[ i ] ) + "<br/>";
}
}
// 詳細情報の追加
html += "<div class='box'>" + dat.description.text.replace(/¥r?¥n/g, '<br/>') + "</div>";
// 作成したhtmlを流し込む
document.getElementById( "weather" ).innerHTML = html;
/*
天気予報の詳細情報を音声合成で発話する
*/
{
var speech = new SpeechSynthesisUtterance( dat.description.text );
speech.lang = "ja-JP";
speechSynthesis.speak( speech );
}
}
}
}
/*
地域コード(以下を参照)
http://weather.livedoor.com/forecast/rss/primary_area.xml
*/
var cityCode = "130010"; // ← ★ このコードを変えると好きな地域の天気を表示できます ★
// REST-API呼び出し
req.open( "GET", "https://www.wabiapp.com/Test/get_weather.php?city=" + cityCode, true );
req.send();
</script>
</head>
<body>
<div style='max-width: 550px; margin: 0 auto;'>
<h1 id='title'></h1>
<div id='weather' style='margin-left: 1em;'></div>
データ提供: livedoor <a href='http://weather.livedoor.com/weather_hacks/' target='_blank'>Weather Hacks</a><br/>
<img height='225' src='./img/query_charn_ll.png'/>
<img width='225' src='./img/logo1.png'/>
</div>
</body>
</html>