VRCEyeSettingHelper
VRCEyeSettingHelperは、VRChat SDKの機能を拡張してアバターの目の位置(View Position)を簡単に設定できるようにするunitypackageです。 外部ファイル(.json)からも目の位置を簡単に設定できるので、 オリジナルアバターなどを配布/販売する際にViewPosition.jsonファイルを一緒に添付する事で、 アバターを購入した人もファイルを選択するだけで簡単に目の位置を設定して使ってもらえるような事もできます。 わびさびハム屋にて販売中です。
対応バージョン(Unity & VRCSDK)
- Unity 2018.4.20f1 & VRCSDK2-2020.05.12.10.37_Public.unitypackage
- Unity 2017.4.28f1 & VRCSDK-2019.09.18.12.05_Public.unitypackage
- Unity 2017.4.28f1 & VRCSDK-2019.06.25.21.13_Public.unitypackage

アバターの目の位置の設定イメージ動画
セットアップ
あらかじめ、VRChat SDKでアバターがアップロードできる状態までセットアップしておいてください。
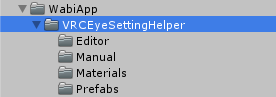
- VRCEyeSettingHelper.unitypackageをプロジェクトにインポートします。

インポートすると上記のようなフォルダ構成でプロジェクトに追加されます。
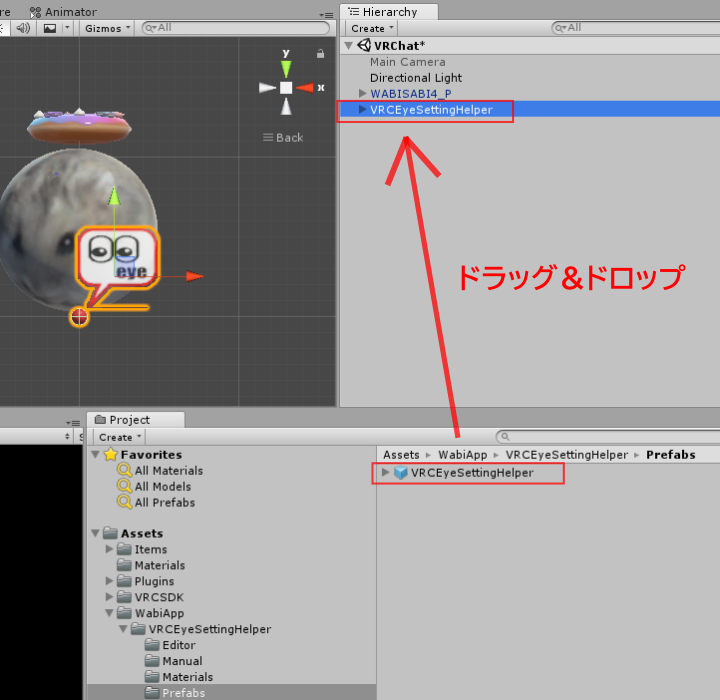
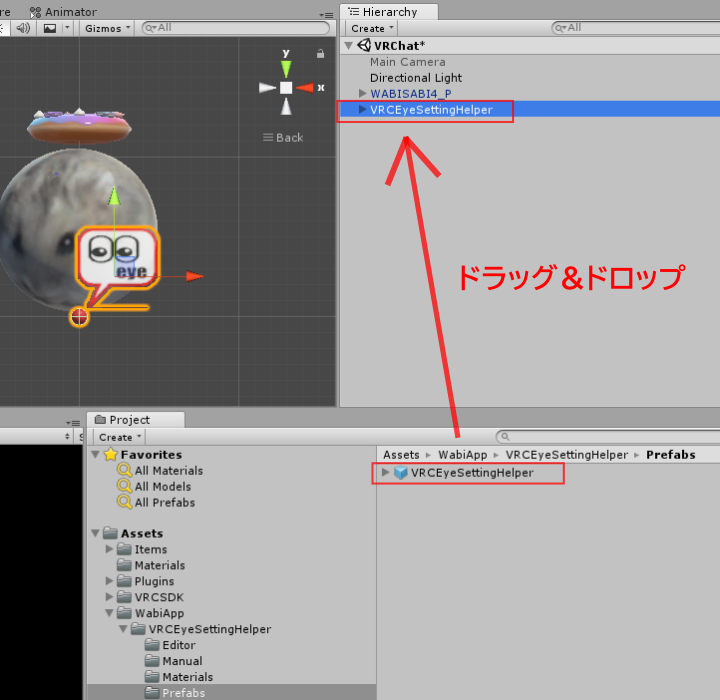
- prefabをHierarchyへ追加します。

"Project"の"Assets/WabiApp/VRCEyeSettingHelper/Prefabs"を選択して中にある"VRCEyeSettingHelper"を"Hierarchy"へドラッグ&ドロップします。
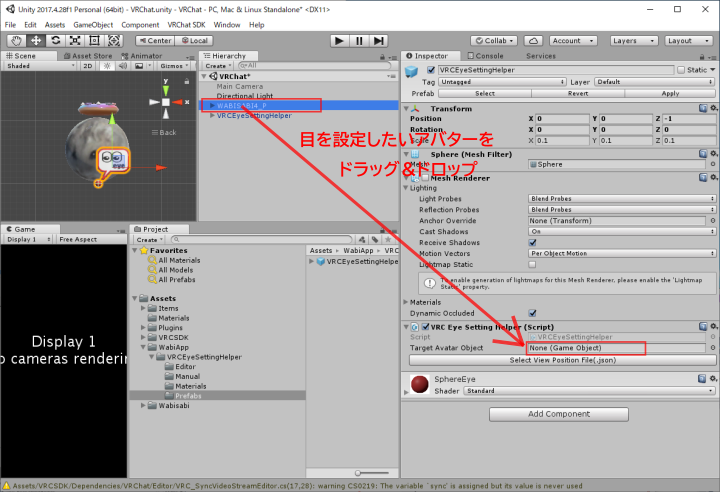
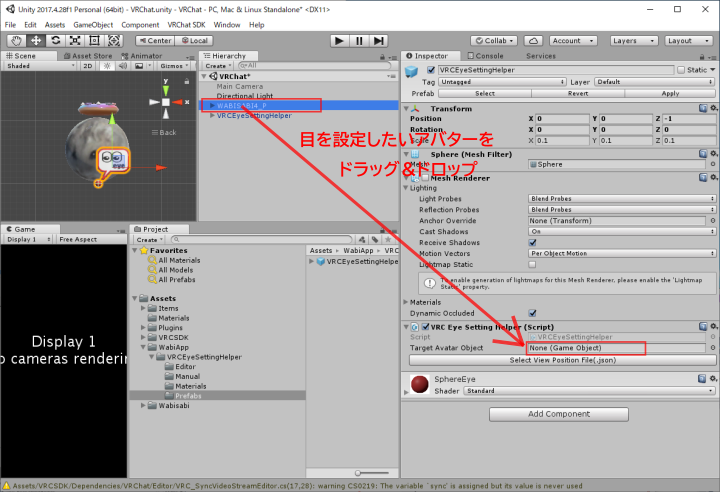
- VRCEyeSettingHelperへアバターを設定します。

先ほどHierarchyに追加した、VRCEyeSettingHelperの"Target Avater Object"へ"Hierarchy"にあるアバターのフォルダ(game object)をドラッグ&ドロップします。 これで、VRCEyeSettingHelperとアバターが関連づきます。
- 以上でセットアップは完了です。
アバターの目の位置(View Position)の変更方法(その1)
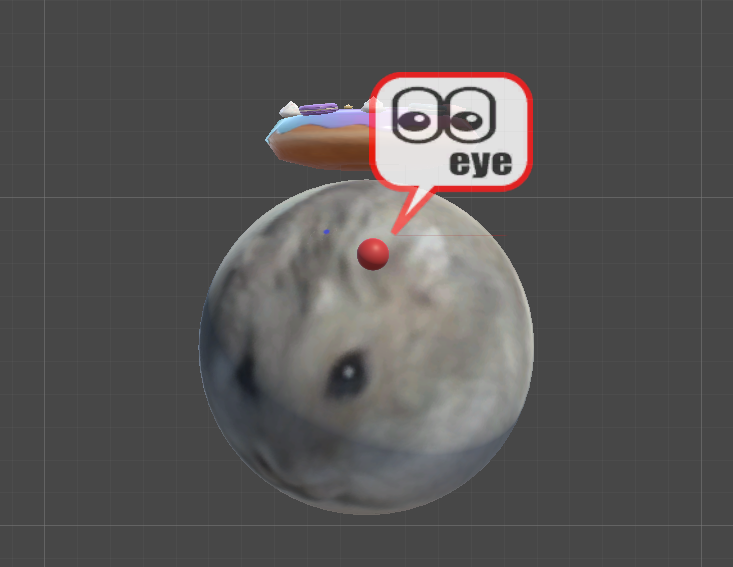
- 赤い球が表示されるようになっていて、この赤い球が目の位置になります。Hierarchyに追加したVRCEyeSettingHelperの位置を移動して、この赤い球を目の位置にしたいところへ移動させてください。
- 後は通常通り"Build Control Panel"からアバターをアップロードしてください。
アバターの目の位置(View Position)の変更方法(その2)(.jsonファイルを利用)
- 以下のようなjsonファイルを用意します。
ViewPosition.json
{
"x": 0.0,
"y": 1.9,
"z": -0.4
}
ファイル名は自由("ViewPosition.json"推奨)ですが、拡張子は".json"にしてください。
2.「Select View Position File(.json)」ボタンを押下します。x,y,z座標を定義したjsonファイルを選択します。
- 後は通常通り"Build Control Panel"からアバターをアップロードしてください。